

📢 Get a Free & Premium Web Templates, Admin Panel & Landing pages. Click here
Titled sections form a design pattern that helps the user skim contents and identify interesting or useful information.
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/MaterialDesign-Webfont/5.9.55/css/materialdesignicons.min.css"
integrity="sha512-vIgFb4o1CL8iMGoIF7cYiEVFrel13k/BkTGvs0hGfVnlbV6XjAA0M0oEHdWqGdAVRTDID3vIZPOHmKdrMAUChA=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<section class="section">
<div class="container">
<div class="row">
<div class="col-lg-8">
<div class="mt-4 ps-0 ps-lg-5">
<h1 class="herding-title display-5">Shipping Tools to Supercharge Your Business</h1>
</div>
</div>
</div>
<div class="row mt-4 align-items-center">
<div class="col-lg-5">
<div class="mt-4">
<img src="images/features.png" class="img-fluid" alt="">
</div>
</div>
<div class="col-lg-7">
<div class="ps-0 ps-lg-5">
<div class="row">
<div class="col-md-6">
<div class="p-3 mt-3">
<h5><i class="mdi mdi-check features-icon text-primary me-2"></i> Batch Processing</h5>
<p class="text-muted mb-0">Sed pellentesque sraesent porta urna suscipit diam blandit ac.</p>
</div>
</div>
<div class="col-md-6">
<div class="p-3 mt-3">
<h5><i class="mdi mdi-check features-icon text-primary me-2"></i> Heavily Discounted Freight</h5>
<p class="text-muted mb-0">Donec tincidunt neque id semper sed justo libero purus lacus suspendisse
potenti
ante Aenean ligula sodales viverra nisl.</p>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="p-3 mt-3">
<h5><i class="mdi mdi-check features-icon text-primary me-2"></i> Unified Support Channel</h5>
<p class="text-muted mb-0">Vivamus varius commodo tincidunt Etiam efficitur turpis iaculis.</p>
</div>
</div>
<div class="col-md-6">
<div class="p-3 mt-3">
<h5><i class="mdi mdi-check features-icon text-primary me-2"></i> Retum Order Processing</h5>
<p class="text-muted mb-0">Donec tincidunt neque id semper sed justo libero purus lacus suspendisse
potenti
ante sodales nisl.</p>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="p-3 mt-3">
<h5><i class="mdi mdi-check features-icon text-primary me-2"></i> Automated Tracking</h5>
<p class="text-muted mb-0">Sagittis elit lorem mauris In placerat justo quis ornare malesuada.</p>
</div>
</div>
<div class="col-md-6">
<div class="p-3 mt-3">
<h5><i class="mdi mdi-check features-icon text-primary me-2"></i> Bulk Shipping</h5>
<p class="text-muted mb-0">Aliquam est lorem porttitor sit amet tortor maximus eleifend libero.</p>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="p-3 mt-3">
<h5><i class="mdi mdi-check features-icon text-primary me-2"></i> Simple Single Billing</h5>
<p class="text-muted mb-0">Quisque non tortor Nullam posuere imperdiet enim sit amet.</p>
</div>
</div>
<div class="col-md-6">
<div class="p-3 mt-3">
<h5><i class="mdi mdi-check features-icon text-primary me-2"></i> Multiple Pickup Location</h5>
<p class="text-muted mb-0">Vivamus dolor nisi vitae nibh aliquet consequat sit amet eget felis.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>@import url("https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap");
body {
font-family: 'Roboto', sans-serif;
line-height: 26px;
color: #1c2333;
font-weight: 400;
}
h1,
h2,
h3,
h4,
h5,
h6 {
line-height: 1.5;
font-weight: 700;
}
.btn,
.btn:focus,
button,
button:focus {
outline: none !important;
}
a {
text-decoration: none !important;
outline: none;
}
p {
font-size: 17px;
}
.text-primary {
color: #ff8c55 !important;
}
.text-muted {
color: #868e9e !important;
}
.herding-title {
max-width: 650px;
}
.features-icon {
width: 26px;
height: 26px;
background: rgba(255, 140, 85, 0.15);
display: inline-block;
text-align: center;
align-items: center;
line-height: 26px;
border-radius: 50%;
font-size: 16px;
}
.section {
padding-bottom: 80px;
padding-top: 80px;
position: relative;
}
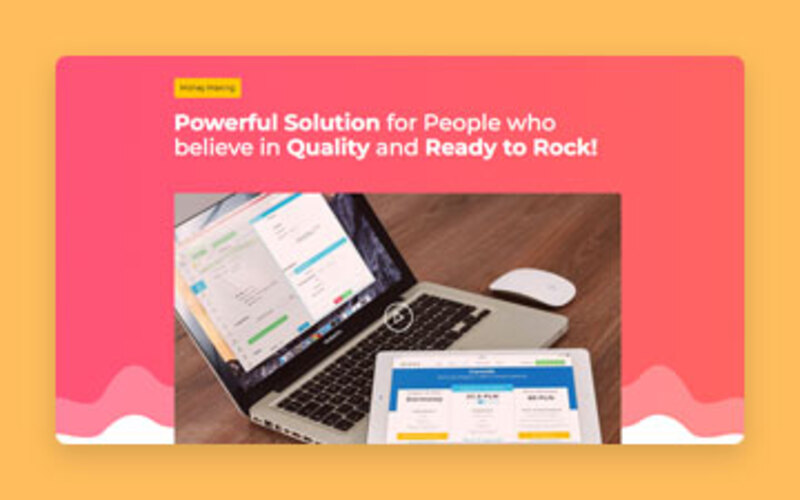
Add this stunning video banner to your site to showcase your products and services through video. Code is very easy to inegrate and run.

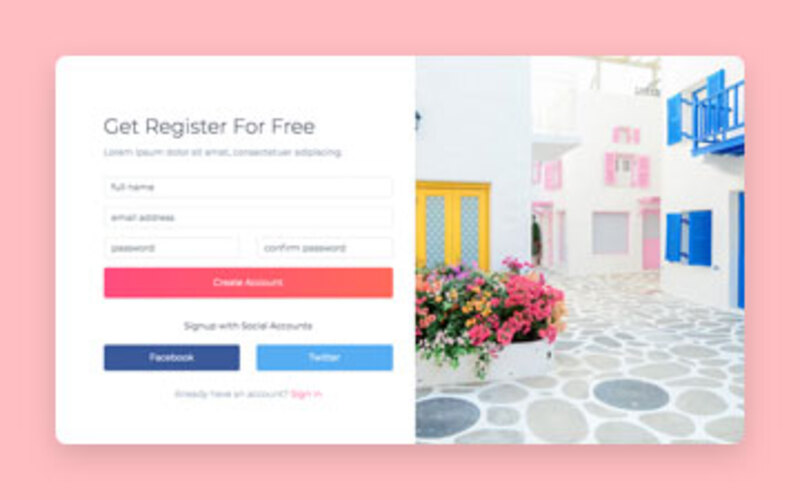
Add this elegant registration form to your website if you are providing register and login facility. Ity is very clean code and easy to impl...

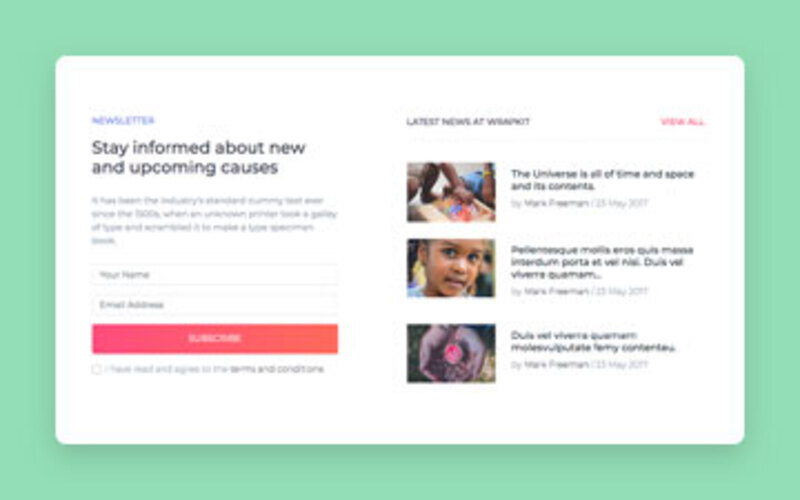
Add this attractive newsletter form to your site. Your customers can stay updated with all the new things you do.