

📢 Get a Free & Premium Web Templates, Admin Panel & Landing pages. Click here
A pricing page is a specific landing page that lists different pricing plans available for your products and services.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/css/bootstrap.min.css">
<link href="https://cdn.jsdelivr.net/npm/remixicon@2.5.0/fonts/remixicon.css" rel="stylesheet">
<link rel="stylesheet" href="css/style.css">
<section>
<div class="container justify-content-center">
<div class="row align-items-center g-4">
<div class="col-md-6 col-lg-4">
<div class="card border-0">
<div class="card-body my-4 mx-5">
<div class="text-center">
<h2 class="mb-5">STANDARD</h2>
<h3 class="mb-5">$24.99</h3>
<hr>
</div>
<div>
<ul class="list-inline">
<li class="text-capitalize mt-2"><i class="ri-check-double-line"></i> 1 page with
elementor</li>
<hr>
<li class="text-capitalize mt-2"><i class="ri-check-double-line"></i> Design
Customize
</li>
<hr>
<li class="text-capitalize mt-2"><i class="ri-check-double-line"></i> Design eith
figma</li>
<hr>
<li class="text-capitalize mt-2"><i class="ri-check-double-line"></i> basic widget
customized</li>
<hr>
<li class="text-capitalize mt-2"><i class="ri-check-double-line"></i> responsive
design</li>
</ul>
</div>
<div class="text-center mt-5">
<button type="btn" class="btn btn-warning text-capitalize py-2 px-5">start now</button>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4">
<div class="card border-0">
<div class="card-body my-4 mx-5">
<div class="text-center">
<h2 class="mb-5">STANDARD</h2>
<h3 class="mb-5">$24.99</h3>
<hr>
</div>
<div>
<ul class="list-inline">
<li class="text-capitalize mt-2"><i class="ri-check-double-line"></i> 1 page with
elementor</li>
<hr>
<li class="text-capitalize mt-2"><i class="ri-check-double-line"></i> Design
Customize
</li>
<hr>
<li class="text-capitalize mt-2"><i class="ri-check-double-line"></i> Design eith
figma</li>
<hr>
<li class="text-capitalize mt-2"><i class="ri-check-double-line"></i> basic widget
customized</li>
<hr>
<li class="text-capitalize mt-2"><i class="ri-check-double-line"></i> responsive
design</li>
</ul>
</div>
<div class="text-center mt-5">
<button type="btn" class="btn btn-success text-capitalize py-2 px-5">start now</button>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4">
<div class="card border-0">
<div class="card-body my-4 mx-5">
<div class="text-center">
<h2 class="mb-5">STANDARD</h2>
<h3 class="mb-5">$24.99</h3>
<hr>
</div>
<div>
<ul class="list-inline">
<li class="text-capitalize mt-2"><i class="ri-check-double-line"></i> 1 page with
elementor</li>
<hr>
<li class="text-capitalize mt-2"><i class="ri-check-double-line"></i> Design
Customize
</li>
<hr>
<li class="text-capitalize mt-2"><i class="ri-check-double-line"></i> Design eith
figma</li>
<hr>
<li class="text-capitalize mt-2"><i class="ri-check-double-line"></i> basic widget
customized</li>
<hr>
<li class="text-capitalize mt-2"><i class="ri-check-double-line"></i> responsive
design</li>
</ul>
</div>
<div class="text-center mt-5">
<button type="btn" class="btn btn-danger text-capitalize py-2 px-5">start now</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>@import url('https://fonts.googleapis.com/css2?family=Cairo:wght@400;500;600;700;800&display=swap');
* {
font-family: 'Cairo', sans-serif;
}
section {
background-color: #eff5f7;
padding-top: 80px;
padding-bottom: 80px;
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
}
.card {
background-color: rgb(12, 15, 31);
color: #fff;
}
.card::before {
position: absolute;
content: "";
height: 40px;
width: 100%;
background-color: rgb(12, 15, 31);
-webkit-transform: skew(1deg, 7deg);
transform: skew(1deg, 7deg);
border-radius: 0.375rem;
top: 0;
z-index: 0;
}
.btn {
background: #cabe0c;
transition: all 0.25s ease-out;
}
.btn {
font-family: 'Noto Sans', sans-serif;
cursor: pointer;
box-shadow: -1px 3px 3px 0 rgba(80, 80, 80, .2);
width: 205px;
height: 50px;
padding: 17px;
border: none;
border-radius: 30px;
margin: 0 10px 40px;
color: #fff;
font-weight: bold;
flex: 0 0 auto;
}
.btn:hover {
position: relative;
transform: translateY(-5px);
box-shadow: -6px 20px 20px 20px rgba(230, 209, 209, 0.12);
}
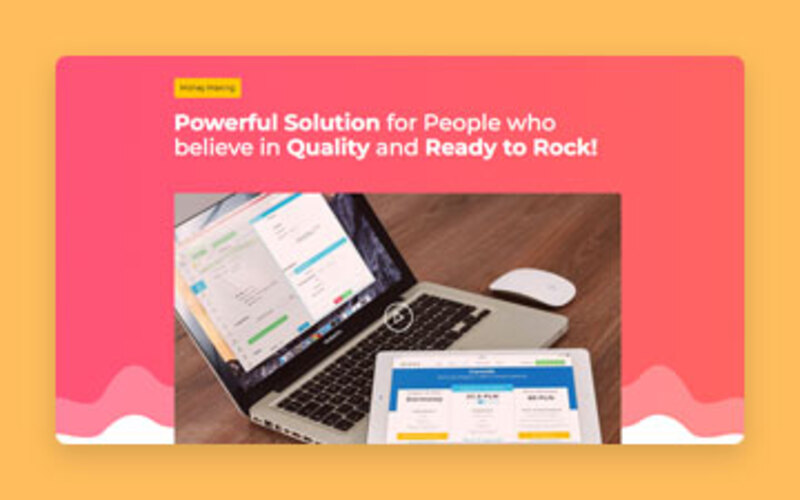
Add this stunning video banner to your site to showcase your products and services through video. Code is very easy to inegrate and run.

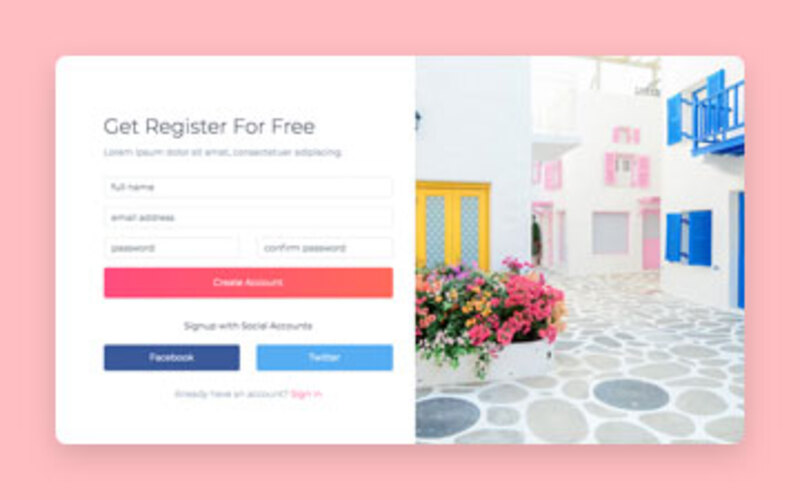
Add this elegant registration form to your website if you are providing register and login facility. Ity is very clean code and easy to impl...

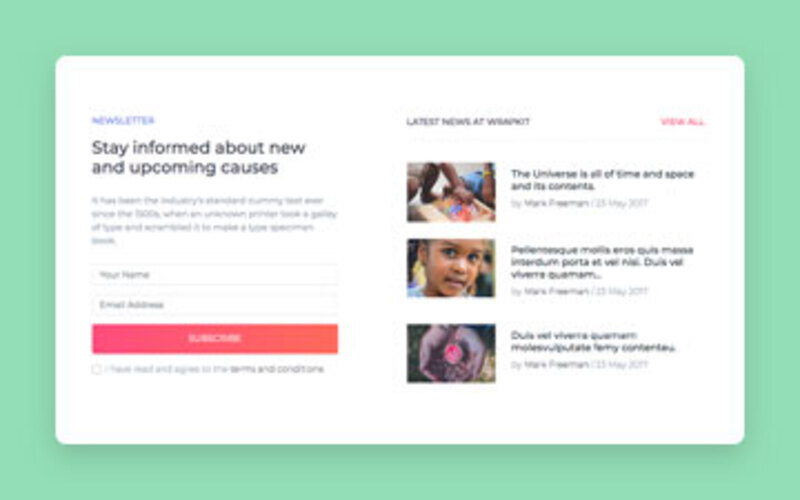
Add this attractive newsletter form to your site. Your customers can stay updated with all the new things you do.